Los gráficos vectoriales son imágenes digitales únicas definidas principalmente por ecuaciones matemáticas en lugar de meros grupos de píxeles. Estas ecuaciones matemáticas caracterizan varios caminos en gráficos vectoriales, que constan de segmentos, puntos, líneas, curvas y formas, todos rastreables hasta sus respectivos fundamentos matemáticos.

La principal característica distintiva de los gráficos vectoriales es su escalabilidad inherente y su independencia de la resolución, gracias a su base matemática, una marcada desviación de sus contrapartes de gráficos rasterizados dominados por píxeles dependientes de la resolución.

Los gráficos vectoriales resisten extensos ejercicios de escala, manteniendo su nitidez y detalle sin ningún deterioro en su calidad. Su resiliencia se debe a las ecuaciones matemáticas inherentes que se recalculan proporcionalmente para adaptarse a los cambios de escala. Esta característica marca un cambio de paradigma en la manipulación de gráficos, beneficiando enormemente a las aplicaciones que exigen variabilidad de tamaño sin comprometer la fidelidad de la imagen.
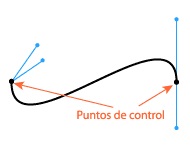
La funcionalidad de los gráficos vectoriales se remonta a dos principios subyacentes: los nodos o puntos de control y los caminos que delimitan estos puntos. Estos nodos informan el camino, con líneas o curvas que los interconectan para crear objetos, asignar color, trazo y grosor, formando la columna vertebral de los gráficos vectoriales. En consecuencia, esto ofrece un alto grado de control, lo que convierte a los gráficos vectoriales en una herramienta autorizada para los diseñadores.
Por ejemplo, herramientas populares como Adobe Illustrator y CorelDraw aprovechan el potencial de los gráficos vectoriales. El uso de archivos de gráficos vectoriales EPS, SVG y PDF para crear diversos diseños, como logotipos, íconos y tipografía, es testimonio de la versatilidad y funcionalidad de los gráficos vectoriales. Los ejemplos de gráficos vectoriales, con sus características, abundan en diversos ámbitos, incluido el diseño web, el diseño de impresión y otros diseños gráficos, lo que refuerza su carácter indispensable y eficiente.
El presente artículo ofrece una visión integral sobre los gráficos vectoriales, una herramienta esencial en el diseño gráfico digital. Se exploran sus características distintivas, como la definición mediante ecuaciones matemáticas que permite una escalabilidad sin pérdida de calidad, y se contrastan con los gráficos de mapa de bits. Además, se destacan las ventajas y aplicaciones prácticas de los gráficos vectoriales en el campo del diseño, donde son ampliamente utilizados para crear logotipos, íconos y tipografías. También se mencionan herramientas populares de diseño que facilitan la creación y manipulación de estos gráficos, como Adobe Illustrator y CorelDraw, y se describen los formatos de archivo vectorial más comunes. Este artículo sirve como una guía informativa para entender la importancia, funcionalidad y aplicaciones de los gráficos vectoriales en el diseño gráfico.
Qué características tienen los gráficos vectoriales?
Las características de los gráficos vectoriales son las siguientes:
- Se componen de objetos geométricos, como líneas, círculos, cuadrados, etc.
- No dependen de la resolución, por lo que se pueden ampliar o reducir sin perder calidad.
- Son más ligeros que los gráficos de mapa de bits, por lo que se pueden almacenar y transferir más fácilmente.
- Son escalables, por lo que se pueden adaptar a cualquier tamaño de pantalla o impresión.
- Son editables, por lo que se pueden modificar fácilmente sin perder calidad.
En resumen, los gráficos vectoriales son imágenes que se crean a partir de fórmulas matemáticas, por lo que no dependen de la resolución. Esto les da muchas ventajas a las aplicaciones que requieren imágenes de alta calidad, como logotipos, iconos, gráficos web y dibujos técnicos.
Las 4 ventajas que tienen los gráficos vectoriales
Las ventajas de los gráficos vectoriales son 4: escalabilidad e independencia de resolución, editabilidad y versatibilidad, tamaños de archivos compactos y eficientes, precision y estética.
1. Escalabilidad e independencia de resolución
La principal ventaja de los gráficos vectoriales es su escalabilidad e independencia de resolución. Las imágenes vectoriales, definidas por fórmulas geométricas en lugar de píxeles, pueden mantener su claridad nítida y de alta calidad a cualquier escala, desde tarjetas de visita hasta vallas publicitarias.

Las empresas suelen utilizar gráficos vectoriales escalables en sus logotipos, lo que garantiza una calidad superior independientemente de dónde se muestren. De manera similar, al ser independientes de la resolución, estos gráficos aparecen nítidos y claros en cualquier resolución de pantalla, ya sea una computadora de escritorio o un dispositivo móvil. Esto es posible gracias a descripciones matemáticas en imágenes vectoriales que no dependen de la densidad de píxeles, una propiedad ampliamente utilizada en el diseño web responsivo.
2. Editabilidad y versatilidad
Los archivos vectoriales ofrecen una enorme capacidad de edición, una característica fundamental en el diseño gráfico. Manipular objetos individuales dentro de un gráfico, ajustar el color, la forma y la estructura general es simple en los gráficos vectoriales, lo que permite realizar los ajustes necesarios sin comprometer la calidad.

Un cambio estacional en las campañas de marketing de marca a menudo exige cambios sutiles en los logotipos, todos los cuales pueden gestionarse de manera eficiente con gráficos vectoriales. Su versatilidad se extiende aún más al ámbito de la impresión profesional, donde los vectores se prefieren por su precisión milimétrica, nitidez y bordes bien definidos, lo que demuestra su eficacia en materiales impresos de cualquier tamaño, como folletos.
3. Tamaño de archivo compacto y eficiencia: a pesar de su alta calidad, los gráficos vectoriales mantienen un tamaño de archivo más pequeño en comparación con las imágenes rasterizadas. A su vez, esto ahorra espacio de almacenamiento y facilita compartir o cargar estos gráficos en línea. Además, la compacidad de las imágenes en formato SVG (gráfico vectorial escalable) permite tiempos de carga de páginas web más rápidos, mejorando así la experiencia general del usuario.
4. Precisión y estética: Los gráficos vectoriales funcionan según el principio del álgebra vectorial, demostrando formas geométricas y sus relaciones a través de ecuaciones matemáticas. Esto los hace no sólo estéticamente atractivos sino también precisos. Sus aplicaciones prácticas incluyen logotipos, íconos, ilustraciones y otros elementos de la interfaz de usuario, con capacidad de escalarse para adaptarse a cualquier tamaño de espacio, lo que valida su uso generalizado en materiales de marca y marketing.
Qué es un gráfico vectorial en diseño digital?
Un gráfico vectorial en diseño digital es esencialmente una composición matemática de caminos o líneas que pueden ser rectas o curvas. Estos ‘trayectos’ matemáticos forman la base de los gráficos vectoriales, informados por puntos de datos valiosos como el inicio y el final de los trayectos, el grado de curvaturas y los colores de los bordes o los rellenos.
Este enfoque de creación de imágenes basado en algoritmos matemáticos hace que los gráficos vectoriales sean una parte integral del arte digital, manifestándose en entidades altamente reconocibles como logotipos, tipografía, íconos, infografías e ilustraciones.
Ejemplos de formatos de archivos vectoriales predominantes incluyen .ai (para Adobe Illustrator), .svg (gráficos vectoriales escalables), .eps (PostScript encapsulado) y .pdf (formato de documento portátil). Adobe Illustrator y CorelDraw se encuentran entre los programas populares empleados para crear estos gráficos vectoriales.
Qué es una imagen vectorial? Ejemplos
Una imagen vectorial se distingue claramente de una imagen rasterizada tradicional que emplea píxeles, ya que utiliza principios matemáticos precisos para formular trazados, formas y colores, lo que la convierte en una solución de imágenes ideal para la escalabilidad sin comprometer la calidad.
Las imágenes vectoriales se construyen a través de puntos conectados por líneas y curvas para formar formas, lo que permite transformaciones y rotaciones fluidas sin ninguna distorsión de la imagen. Estas imágenes de alta definición permanecen perfectamente nítidas independientemente de si se amplían o reducen.
Los logotipos de empresas tecnológicas famosas como Google, Apple y Microsoft ofrecen ejemplos clásicos de imágenes vectoriales.
Figuras geométricas básicas en los Graficos Vectoriales
En el núcleo de los gráficos vectoriales, las figuras geométricas básicas, delineadas por proporciones matemáticas precisas, sirven como componentes esenciales. Estas figuras (círculos, rectángulos, cuadrados, líneas y polígonos) ofrecen elementos estéticos distintos, lo que las convierte en herramientas invaluables en el diseño digital.
Las líneas, definidas por dos puntos, brindan flexibilidad ya que pueden expresarse en formas rectas o curvas. Los círculos, definidos por un punto central, y un radio prevén diseños macizos o huecos, lo mismo ocurre con los cuadrados, delimitados por cuatro puntos.
Las interconexiones de entidades permiten que líneas, círculos, cuadrados y polígonos creen ilustraciones complejas y también son parte integral de la creación de texto e imágenes.
Dónde se utilizan los gráficos vectoriales?
Los gráficos vectoriales se utilizan principalmente para crear logotipos, íconos e ilustraciones diseñadas tanto para medios impresos como digitales. Su capacidad para conservar una alta calidad de imagen al cambiar la escala los hace apropiados para usos versátiles, particularmente en logotipos de empresas que requieren diversos tamaños para distintos medios, como sitios web, tarjetas de presentación y vallas publicitarias. Además, su empleo se extiende a la edición de fotografías y la creación de animaciones digitales donde permiten transiciones y movimientos suaves.
Avanzando más, los gráficos vectoriales encuentran una aplicación importante en la creación de interfaces de usuario y gráficos de videojuegos, y a menudo actúan como piedra angular en el diseño web y en la industria de las artes digitales en general.
En el diseño de sitios web, su factor de escalabilidad contribuye a su eficacia en la creación de elementos visuales como logotipos e íconos.
Evidentemente, también son vitales en las tareas de diseño de impresión, ya que forman la columna vertebral de folletos, volantes y carteles.
Debido a su escalado eficiente, los gráficos vectoriales se están convirtiendo en una opción popular para el diseño de aplicaciones móviles, ya que se adaptan fácilmente a diferentes pantallas de teléfonos inteligentes y tabletas y, al mismo tiempo, son más fáciles de almacenar que los gráficos rasterizados.
La industria de la animación a menudo aprovecha los gráficos vectoriales para crear animaciones con movimientos fluidos, lo que los hace ideales para películas y dibujos animados.
Sin limitarse a esto, los gráficos vectoriales amplían su alcance incluso a otras áreas clave, como ilustraciones, diagramas y tablas, lo que demuestra su uso amplio y versátil en proyectos multifacéticos.
Principales aplicaciones o usos de los graficos vectoriales
- Diseño gráfico y web: los gráficos vectoriales desempeñan un papel fundamental en el diseño gráfico y web debido a su escalabilidad que no compromete la resolución. Garantizan imágenes nítidas y claras que mantienen su resolución independientemente del tamaño de la pantalla. Por ejemplo, las empresas suelen emplear tecnología vectorial al crear sus logotipos o materiales de marca para sus sitios. Esta escalabilidad se logra a través de formas geométricas definidas matemáticamente de los gráficos vectoriales, que permiten cambiar el tamaño de los objetos sin la pixelización que ocurre en las imágenes rasterizadas.
- Ilustraciones digitales: las imágenes vectoriales también son esenciales para crear ilustraciones digitales complejas y detalladas debido a su inherente flexibilidad y personalización. Este beneficio permite a los artistas manipular objetos individualmente, utilizando software como Adobe Illustrator o Corel Draw. Como resultado, numerosos libros y novelas gráficas para niños suelen elaborarse utilizando gráficos vectoriales.
- Industria de la impresión: los gráficos vectoriales se seleccionan principalmente en la industria de la impresión, ya que mantienen la calidad de la imagen en diferentes tamaños de impresión. Estos gráficos se pueden transferir a una pequeña tarjeta de presentación o ampliar a un cartel enorme manteniendo la misma nitidez y calidad. Esto se atribuye principalmente a la independencia de resolución de los gráficos vectoriales, ya que estos gráficos, a diferencia de las imágenes rasterizadas, no están restringidos por la resolución sino que utilizan ecuaciones matemáticas que delinean formas. Los materiales promocionales, como folletos, pancartas y carteles, suelen imprimirse mediante gráficos vectoriales.
- Modelado 3D: En el ámbito del modelado 3D, los gráficos vectoriales ofrecen un control preciso de objetos y formas, facilitando modelos muy detallados. Al modificar los vectores, los diseñadores pueden dar forma a los contornos y dimensiones de los modelos 3D. Esta tecnología vectorial se utiliza ampliamente en procesos complejos como el modelado arquitectónico, el modelado de personajes de videojuegos e incluso la animación.
- Diseño de fuentes: con la capacidad innata de la tecnología de gráficos vectoriales para crear letras y números únicos y escalables, es la piedra angular de la mayoría de los diseños de fuentes. Google Fonts, por ejemplo, incluye gráficos vectoriales en su biblioteca de fuentes de código abierto. Cada carácter en un conjunto de fuentes está definido por rutas vectoriales o contornos, en lugar de una cuadrícula de píxeles, lo que permite que las fuentes permanezcan claras y nítidas incluso en diferentes tamaños.
- Logotipos: los gráficos vectoriales tienen la característica distintiva de escalabilidad sin degradación de la calidad, lo que los hace ideales para logotipos que se utilizan en varios tamaños en diferentes plataformas. Ejemplos famosos incluyen los logotipos de Apple, Nike y Coca-Cola, todos creados utilizando tecnología vectorial.
- Iconos: Los iconos, al igual que los logotipos, se benefician significativamente de la naturaleza fácilmente personalizable y redimensionable de los gráficos vectoriales. Se pueden adaptar a las necesidades funcionales de una interfaz de usuario sin pérdida de calidad. El botón Inicio de Windows, el ícono de la Papelera de Apple y el ícono de Búsqueda de Google son excelentes ejemplos de esto.
- Ilustraciones: los gráficos vectoriales permiten la creación de ilustraciones adaptables de alta calidad que se pueden utilizar en varias aplicaciones. Su independencia de resolución los convierte en candidatos perfectos para imágenes de productos, gráficos de sitios web y materiales de marketing.
- Animaciones: Debido a su independencia de resolución, los gráficos vectoriales ofrecen animaciones fluidas y fluidas que mantienen su calidad independientemente del tamaño de la pantalla. Ejemplos de este tipo de animaciones incluyen dibujos animados, videojuegos y gráficos en movimiento.
Cuál es la diferencia entre un vector y mapas de bits?
- Gráficos vectoriales:
- Definición: Los gráficos vectoriales son imágenes digitales definidas mediante cálculos complejos y fórmulas matemáticas, específicamente utilizando vectores que exhiben dirección y extensión.
- Característica principal: La característica más destacada de los gráficos vectoriales es su naturaleza altamente escalable que no compromete la resolución de la imagen.
- Beneficio principal: El tamaño universalmente adaptable de las imágenes vectoriales permite un uso consistente y de alta calidad para obras de arte en tamaños variables, por lo que es la opción perfecta para entidades tan variadas como logotipos de empresas, archivos PDF y fuentes.
- Cómo se logra: La calidad homogénea de los gráficos vectoriales es posible mediante definiciones matemáticas basadas en puntos conectados por líneas, lo que confirma que cualquier ajuste de tamaño no obstaculiza la consistencia de la imagen.
- Principios en los que se basa: La estructura de los gráficos vectoriales se basa en principios matemáticos donde una obra de arte se crea mediante un conjunto de nodos o puntos que dan forma a la imagen.
- Ejemplos: Las imágenes vectoriales resultan muy útiles para diseñar logotipos de empresas, crear fuentes y formular material impreso. El reconocido software Adobe Illustrator se adopta ampliamente para crear imágenes vectoriales. Su escalabilidad también se aplica en el ámbito de los videojuegos, donde los modelos de personajes pueden requerir modificaciones de tamaño y en los medios publicitarios donde los diseños deben cambiar de tamaño a diferentes escalas.
- Gráficos rasterizados (imagen de bits):
- Definición: Las imágenes rasterizadas o de mapa de bits son una matriz de píxeles o una cuadrícula de color distinta. El nivel de pixelación o claridad de la imagen depende de la cantidad de píxeles.
- Característica principal: El atributo notable de las imágenes rasterizadas incluye mostrar un grado elevado de detalle dependiendo del número de píxeles.
- Beneficio principal: Los voluminosos detalles que pueden presentar las imágenes rasterizadas las hacen excelentes para ilustrar la profundidad y los matices de color en imágenes de naturaleza compleja, como fotografías.
- Cómo se logra: La granularidad en una imagen rasterizada se origina al registrar una gran cantidad de píxeles por pulgada (PPI), que culmina en una representación detallada de fotografías o gráficos.
- Principios en los que se basa: El principio fundamental para crear imágenes rasterizadas es un sistema matricial donde a cada celda, o píxel, se le atribuye un tono de color específico.
- Ejemplos: Los archivos JPEG, BMP, GIF y PNG son tipos distintivos de imágenes rasterizadas. Las imágenes rasterizadas se prestan perfectamente a medios interactivos como los videojuegos, donde los detalles intrincados y la profundidad de las texturas son fundamentales. También los medios publicitarios optan con frecuencia por imágenes rasterizadas de alta resolución, especialmente cuando el enfoque del diseño es elaborado y detallado.
En conjunto, tanto los gráficos vectoriales como los mapas de bits exhiben cualidades únicas: los gráficos vectoriales cuentan con la propiedad de escalabilidad y beneficios de tamaño de archivo, mientras que los mapas de bits tienen la ventaja de una representación precisa de los detalles y la profundidad.
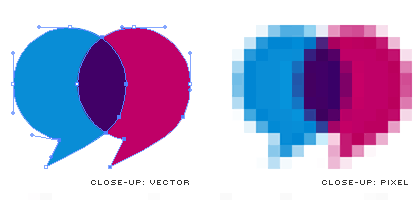
Qué es mejor vector o pixel?
Los gráficos vectoriales son mejores para imágenes de alta calidad y escalabilidad, mientras que los gráficos de mapa de bits son mejores para imágenes con muchos detalles.
Cuál es el formato para vectorizar una imagen?
El formato para vectorizar una imagen es un formato vectorial, como AI (Adobe Illustrator), EPS (Encapsulated PostScript), SVG (Scalable Vector Graphics) o PDF (Portable Document Format). Estos formatos permiten almacenar imágenes compuestas por objetos geométricos, como líneas, círculos, cuadrados, etc., que pueden ampliarse o reducirse sin perder calidad.

AI es el formato nativo de Adobe Illustrator, y es el más utilizado para guardar imágenes vectoriales. EPS es un formato compatible con varios programas de edición vectorial, y es adecuado para imágenes complejas con transparencias. SVG es un formato de código abierto, y es el más popular para el uso web. PDF es un formato versátil que puede contener imágenes vectoriales, de mapa de bits y texto.
Para vectorizar una imagen, se puede utilizar un programa de edición vectorial, como Adobe Illustrator, CorelDRAW o Inkscape. Estos programas cuentan con herramientas que permiten convertir imágenes de mapa de bits en vectores.
El proceso de vectorización puede ser manual o automático. El método manual consiste en crear los objetos vectoriales a partir de la imagen de mapa de bits. El método automático utiliza un algoritmo para convertir la imagen de mapa de bits en objetos vectoriales.
En resumen, el formato para vectorizar una imagen es un formato vectorial. Los formatos más utilizados son AI, EPS, SVG y PDF.
Principales Formatos de archivos para gráficos vectoriales
Los formatos vectoriales son fundamentales para los gráficos digitales, desarrollados principalmente para garantizar datos gráficos escalables que permitan resultados de alta calidad, independientemente del tamaño de la imagen. La tríada líder en el ámbito de los formatos de gráficos vectoriales incluye Scalable Vector Graphics (SVG), Encapsulated PostScript (EPS) y Adobe Illustrator Document (AI).
| Formato | Descripción |
|---|---|
| AI (Adobe Illustrator) | Formato nativo de Adobe Illustrator, el más utilizado para guardar imágenes vectoriales. |
| EPS (Encapsulated PostScript) | Formato compatible con varios programas de edición vectorial, adecuado para imágenes complejas con transparencias. |
| SVG (Scalable Vector Graphics) | Formato de código abierto, el más popular para el uso web. |
| PDF (Portable Document Format) | Formato versátil que puede contener imágenes vectoriales, de mapa de bits y texto. |
| DXF (Drawing Exchange Format) | Formato utilizado para intercambiar dibujos CAD entre diferentes programas. |
| DWG (Drawing) | Formato nativo de AutoCAD, un programa de diseño asistido por computadora. |
| STL (Stereolithography) | Formato utilizado para modelar objetos 3D. |
| WPG (WordPerfect Graphics) | Formato utilizado para guardar gráficos creados en WordPerfect. |
| EMF (Enhanced Metafile) | Formato utilizado para guardar gráficos vectoriales en Windows. |
| WMF (Windows Metafile) | Formato utilizado para guardar gráficos vectoriales en Windows. |
| CGM (Computer Graphics Metafile) | Formato utilizado para intercambiar gráficos vectoriales entre diferentes programas. |
| PS (PostScript) | Formato utilizado para imprimir gráficos vectoriales. |
| Inkscape SVG | Formato SVG creado por el programa de edición vectorial Inkscape. |
| Gravit SVG | Formato SVG creado por el programa de edición vectorial Gravit. |
| SVG-Edit SVG | Formato SVG creado por el programa de edición vectorial SVG-Edit. |
Principales Programas de Edicion Vectorial
| Programa | Plataforma | Precio | Características |
|---|---|---|---|
| Adobe Illustrator | Windows, macOS | Pago | Herramienta profesional de edición vectorial con una amplia gama de funciones y herramientas. |
| CorelDRAW | Windows | Pago | Herramienta profesional de edición vectorial con una interfaz intuitiva y fácil de usar. |
| Affinity Designer | Windows, macOS | Pago | Herramienta profesional de edición vectorial con una relación calidad-precio muy buena. |
| Inkscape | Windows, macOS, Linux | Gratuito | Herramienta de edición vectorial de código abierto con una gran comunidad de usuarios. |
| Gravit Designer | Windows, macOS, Linux | Pago | Herramienta de edición vectorial de código abierto con una interfaz moderna y minimalista. |
| Vectr | Web, Windows, macOS, Linux | Gratuito | Herramienta de edición vectorial web con una curva de aprendizaje sencilla. |
| Adobe XD | Windows, macOS | Pago | Herramienta de diseño de interfaz de usuario (UI) y experiencia de usuario (UX) con capacidades de edición vectorial. |
| Sketch | macOS | Pago | Herramienta de diseño de interfaz de usuario (UI) con capacidades de edición vectorial. |
| Figma | Web, macOS, Windows | Gratuito | Herramienta de diseño de interfaz de usuario (UI) y experiencia de usuario (UX) con capacidades de edición vectorial. |
| Canva | Web, iOS, Android | Gratuito | Herramienta de diseño gráfico con capacidades de edición vectorial. |
Esta lista incluye programas de edición vectorial de diferentes niveles de precio, desde gratuitos hasta profesionales. También incluye programas para diferentes plataformas, desde Windows y macOS hasta Linux y web.
Características a considerar al elegir un programa de edición vectorial:
- Funciones y herramientas: El programa debe tener las funciones y herramientas que necesitas para tus proyectos.
- Interfaz de usuario: La interfaz de usuario debe ser intuitiva y fácil de usar.
- Compatibilidad: El programa debe ser compatible con tu sistema operativo y con otros programas que utilices.
- Precio: El precio debe estar dentro de tu presupuesto.
Cuántos píxeles tiene un vector?
Los gráficos vectoriales funcionan con ecuaciones matemáticas, sin un número específico de píxeles.
Ampliando las dimensiones de resolución y conversión, las imágenes vectoriales muestran otra propiedad definitoria: la independencia de resolución. Esto significa que los píxeles de un gráfico vectorial dependen de la resolución del dispositivo de salida, ya sea una impresora o un monitor de computadora. Por ejemplo, una imagen vectorial cuadrada de 1 pulgada impresa en una máquina de 300 DPI (puntos por pulgada) tendría 90.000 píxeles (300 píxeles de ancho x 300 píxeles de alto). Además, es posible convertir un gráfico vectorial en una imagen rasterizada/de mapa de bits, incurriendo así en un número específico de píxeles. Este recuento depende del tamaño de la imagen y de la resolución a la que se representa. Por ejemplo, la conversión de una imagen vectorial de 10 por 10 pulgadas a 72 ppp daría como resultado una imagen de 720 por 720 píxeles.
Sin embargo, inherentemente, una imagen vectorial contiene cero píxeles. Formatos como la IA de Adobe (Adobe Illustrator) o EPS (PostScript encapsulado) encapsulan líneas, formas, colores y texto, no como cuadrículas de píxeles, sino que se manifiestan como datos de archivos representados por valores matemáticos. En esencia, la noción de píxeles con respecto a los vectores depende de varios factores, entre los cuales se encuentran el tamaño de salida, la dimensión de salida y si el vector se convierte en una imagen rasterizada.
Cómo saber si una imagen está en vectores?
Identificar si una imagen está basada en vectores implica analizar sus propiedades, como su capacidad para mantener la calidad al escalarla, a menudo atribuida a su composición de construcciones matemáticas: rutas, en lugar de píxeles.
Para facilitar esto, un método es ampliar la imagen; Las imágenes vectoriales conservan su nitidez y claridad independientemente del tamaño, marcándolas de imágenes rasterizadas como JPEG, GIF y BMP que sufren pixelación al ampliarse. Sin embargo, vale la pena señalar que los vectores vienen principalmente en formatos de archivo específicos que incluyen EPS, AI y PDF, lo que proporciona otro medio de identificación. Si bien no todos los archivos PDF son vectores, pueden contener elementos vectoriales, ya que muchos diseñadores utilizan este formato para compartir imágenes vectoriales, en gran parte debido a su compatibilidad.
?ué es mejor raster o vectorial?
Las imágenes vectoriales y rasterizadas tienen diferentes propósitos y su aplicabilidad depende en gran medida del uso final. Las imágenes rasterizadas, que comprenden una cuadrícula de píxeles donde cada píxel contiene un valor de color, proporcionan ricos detalles y profundidad de color. Esto los hace perfectos para fotografías, obras de arte digitales y gráficos web donde se requieren degradados suaves y colores complejos. Sin embargo, su principal inconveniente reside en su escalabilidad: ampliar este tipo de imágenes suele provocar una pérdida de calidad y una apariencia pixelada.
Cómo se crean los gráficos vectoriales?
Los gráficos vectoriales se desarrollan mediante la aplicación de ecuaciones matemáticas y primitivas geométricas como puntos, líneas, curvas o formas, denominadas trayectorias. Estos caminos delimitan el tamaño, la forma y el color de los objetos de las imágenes. Este proceso requiere el uso de software gráfico como Adobe Illustrator, CorelDRAW o Inkscape, que facilitan la creación y manipulación de formas, líneas y trazados. Además, estos programas otorgan al usuario la capacidad de infundir color o degradados, produciendo imágenes detalladas de alta resolución. Dado que los gráficos vectoriales no dependen de píxeles, demuestran la capacidad distintiva de ampliarse o reducirse sin comprometer su calidad.
Dónde editar un vector?
Para editar un vector, necesitas un programa de edición vectorial o un servicio de edición vectorial en línea. Los programas de edición vectorial son software que te permiten crear y editar imágenes vectoriales. Los servicios de edición vectorial en línea te permiten editar vectores sin necesidad de instalar un programa.
En resumen, para editar un vector, necesitas un programa o un servicio de edición vectorial.

2 respuestas