Gráficos vectoriales: qué son, para qué sirven y cómo se usan (Guía completa 2025)
Los gráficos vectoriales son imágenes digitale
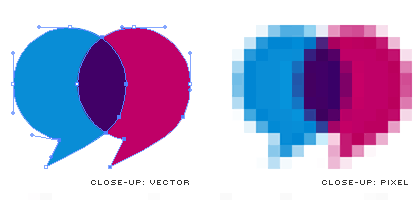
Los gráficos vectoriales son imágenes digitales compuestas por ecuaciones matemáticas que definen líneas, curvas y formas. A diferencia de las imágenes rasterizadas (o de mapa de bits), los gráficos vectoriales no dependen de los píxeles, lo que los hace escalables sin pérdida de calidad.

Gracias a esta característica, los vectores son esenciales en el diseño gráfico profesional, el branding, la web y la impresión de alta calidad. Si alguna vez viste un logotipo que se ve perfecto en una tarjeta de presentación y en una valla publicitaria, estás viendo la magia de los vectores.

Qué es un gráfico vectorial?
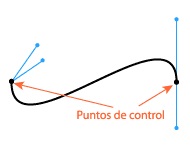
Un gráfico vectorial está formado por nodos (puntos de control) y trayectorias (líneas o curvas) que conectan esos nodos. Cada objeto tiene propiedades propias como color, grosor, transparencia y borde.
Estas imágenes no se basan en píxeles, sino en ecuaciones matemáticas que recalculan la forma al escalar. Por eso, un logotipo vectorial mantiene su nitidez tanto en una miniatura de web como en una impresión en gran formato.
Por ejemplo, herramientas populares como Adobe Illustrator y CorelDraw aprovechan el potencial de los gráficos vectoriales. El uso de archivos de gráficos vectoriales EPS, SVG y PDF para crear diversos diseños, como logotipos, íconos y tipografía, es testimonio de la versatilidad y funcionalidad de los gráficos vectoriales. Los ejemplos de gráficos vectoriales, con sus características, abundan en diversos ámbitos, incluido el diseño web, el diseño de impresión y otros diseños gráficos, lo que refuerza su carácter indispensable y eficiente.
Qué características tienen los gráficos vectoriales?
Las características de los gráficos vectoriales son las siguientes:
- Se componen de objetos geométricos, como líneas, círculos, cuadrados, etc.
- No dependen de la resolución, por lo que se pueden ampliar o reducir sin perder calidad.
- Son más ligeros que los gráficos de mapa de bits, por lo que se pueden almacenar y transferir más fácilmente.
- Son escalables, por lo que se pueden adaptar a cualquier tamaño de pantalla o impresión.
- Son editables, por lo que se pueden modificar fácilmente sin perder calidad.
Diferencias entre gráficos vectoriales y mapa de bits
| Criterio | Gráficos Vectoriales | Mapas de Bits |
|---|---|---|
| Base | Ecuaciones y formas geométricas | Píxeles en una cuadrícula |
| Escalado | Sin pérdida de calidad | Pierde nitidez al ampliar |
| Tamaño de archivo | Ligero y flexible | Pesado según resolución |
| Uso ideal | Logos, iconos, tipografía, ilustraciones | Fotografías, texturas, detalles complejos |
| Edición | Por objetos y trazados | Por píxeles |
👉 En resumen: usa vectores para todo lo que necesite claridad, nitidez y escalabilidad; y mapas de bits para fotografías o texturas realistas.
Las 4 Principales ventajas que tienen los gráficos vectoriales
Las ventajas de los gráficos vectoriales son 4: escalabilidad e independencia de resolución, editabilidad y versatibilidad, tamaños de archivos compactos y eficientes, precision y estética.
1. Escalabilidad e independencia de resolución
Los gráficos vectoriales mantienen una calidad perfecta sin importar el tamaño. Desde un icono de 16×16 px hasta una lona publicitaria, la imagen se verá igual de nítida.
Ideal para logotipos y sistemas visuales de marca que deben verse impecables en cualquier dispositivo o medio.

2. Edición sencilla y versatilidad total
Cada elemento puede editarse individualmente: color, trazo, forma o posición. Esto permite modificar, adaptar o rediseñar sin perder calidad, algo imposible en imágenes rasterizadas.

Un cambio estacional en las campañas de marketing de marca a menudo exige cambios sutiles en los logotipos, todos los cuales pueden gestionarse de manera eficiente con gráficos vectoriales.
3. Archivos ligeros y rendimiento web
Los formatos como SVG reducen el peso de carga y mejoran el rendimiento SEO técnico de las páginas web. Además, se pueden animar con CSS o JavaScript, sin perder accesibilidad.
4. Precisión profesional y estética
Las curvas perfectas y líneas limpias hacen que los gráficos vectoriales sean imprescindibles para impresión profesional, plotter de corte, grabado láser, packaging o señalética.
¿Qué es un gráfico vectorial en diseño digital?
Un gráfico vectorial en diseño digital es esencialmente una composición matemática de caminos o líneas que pueden ser rectas o curvas. Estos ‘trayectos’ matemáticos forman la base de los gráficos vectoriales, informados por puntos de datos valiosos como el inicio y el final de los trayectos, el grado de curvaturas y los colores de los bordes o los rellenos.
Ejemplos de formatos de archivos vectoriales predominantes incluyen .ai (para Adobe Illustrator), .svg (gráficos vectoriales escalables), .eps (PostScript encapsulado) y .pdf (formato de documento portátil). Adobe Illustrator y CorelDraw se encuentran entre los programas populares empleados para crear estos gráficos vectoriales.
Figuras geométricas básicas en los gráficos vectoriales
En el núcleo de un diseño vectorial hay formas geométricas simples: líneas, círculos, rectángulos y polígonos.
Estas figuras pueden combinarse mediante operaciones booleanas (unión, intersección, resta) para crear formas complejas.
Las curvas Bézier permiten modelar trazos suaves y naturales, esenciales en la creación de iconos y tipografía profesional.
👉 Aprende más sobre cómo dominar las Curvas Bézier paso a paso.
¿Dónde se utilizan los gráficos vectoriales?
- Los vectores están presentes en casi todas las áreas del diseño digital y la impresión:
- Branding y logotipos: la identidad visual de marcas como Apple o Nike se basa en gráficos vectoriales.
- Diseño web y UI: iconos SVG, ilustraciones y elementos de interfaz.
- Impresión profesional: folletos, carteles, tarjetas, packaging.
- Ilustración y animación: ilustraciones escalables, motion graphics y animaciones SVG.
- Modelado 3D y CAD: planos técnicos y modelado con precisión milimétrica.
- Diseño tipográfico: creación de fuentes basadas en contornos vectoriales.
¿Cuál es la diferencia entre un vector y mapas de bits?
En conjunto, tanto los gráficos vectoriales como los mapas de bits exhiben cualidades únicas: los gráficos vectoriales cuentan con la propiedad de escalabilidad y beneficios de tamaño de archivo, mientras que los mapas de bits tienen la ventaja de una representación precisa de los detalles y la profundidad.
¿Cuál es el formato para vectorizar una imagen?

Principales Formatos de archivos para gráficos vectoriales
Los formatos vectoriales son fundamentales para los gráficos digitales, desarrollados principalmente para garantizar datos gráficos escalables que permitan resultados de alta calidad, independientemente del tamaño de la imagen. La tríada líder en el ámbito de los formatos de gráficos vectoriales incluye Scalable Vector Graphics (SVG), Encapsulated PostScript (EPS) y Adobe Illustrator Document (AI).
| Formato | Descripción |
|---|---|
| AI (Adobe Illustrator) | Formato nativo de Adobe Illustrator, el más utilizado para guardar imágenes vectoriales. |
| EPS (Encapsulated PostScript) | Formato compatible con varios programas de edición vectorial, adecuado para imágenes complejas con transparencias. |
| SVG (Scalable Vector Graphics) | Formato de código abierto, el más popular para el uso web. |
| PDF (Portable Document Format) | Formato versátil que puede contener imágenes vectoriales, de mapa de bits y texto. |
| DXF (Drawing Exchange Format) | Formato utilizado para intercambiar dibujos CAD entre diferentes programas. |
| DWG (Drawing) | Formato nativo de AutoCAD, un programa de diseño asistido por computadora. |
| STL (Stereolithography) | Formato utilizado para modelar objetos 3D. |
| WPG (WordPerfect Graphics) | Formato utilizado para guardar gráficos creados en WordPerfect. |
| EMF (Enhanced Metafile) | Formato utilizado para guardar gráficos vectoriales en Windows. |
| WMF (Windows Metafile) | Formato utilizado para guardar gráficos vectoriales en Windows. |
| CGM (Computer Graphics Metafile) | Formato utilizado para intercambiar gráficos vectoriales entre diferentes programas. |
| PS (PostScript) | Formato utilizado para imprimir gráficos vectoriales. |
| Inkscape SVG | Formato SVG creado por el programa de edición vectorial Inkscape. |
| Gravit SVG | Formato SVG creado por el programa de edición vectorial Gravit. |
| SVG-Edit SVG | Formato SVG creado por el programa de edición vectorial SVG-Edit. |
Mejores programas para crear y editar vectores
- Adobe Illustrator – el estándar profesional del diseño vectorial.
- CorelDRAW – potente y con interfaz intuitiva.
- Affinity Designer – económico y de gran rendimiento.
- Inkscape – libre, gratuito y muy completo.
- Figma y Sketch – ideales para diseño UI/UX.
- Canva y Gravit Designer – opciones sencillas y online.
👉 Conocé todas las alternativas en nuestra Guía de programas de diseño vectorial.
| Programa | Plataforma | Precio | Características |
|---|---|---|---|
| Adobe Illustrator | Windows, macOS | Pago | Herramienta profesional de edición vectorial con una amplia gama de funciones y herramientas. |
| CorelDRAW | Windows | Pago | Herramienta profesional de edición vectorial con una interfaz intuitiva y fácil de usar. |
| Affinity Designer | Windows, macOS | Pago | Herramienta profesional de edición vectorial con una relación calidad-precio muy buena. |
| Inkscape | Windows, macOS, Linux | Gratuito | Herramienta de edición vectorial de código abierto con una gran comunidad de usuarios. |
| Gravit Designer | Windows, macOS, Linux | Pago | Herramienta de edición vectorial de código abierto con una interfaz moderna y minimalista. |
| Vectr | Web, Windows, macOS, Linux | Gratuito | Herramienta de edición vectorial web con una curva de aprendizaje sencilla. |
| Adobe XD | Windows, macOS | Pago | Herramienta de diseño de interfaz de usuario (UI) y experiencia de usuario (UX) con capacidades de edición vectorial. |
| Sketch | macOS | Pago | Herramienta de diseño de interfaz de usuario (UI) con capacidades de edición vectorial. |
| Figma | Web, macOS, Windows | Gratuito | Herramienta de diseño de interfaz de usuario (UI) y experiencia de usuario (UX) con capacidades de edición vectorial. |
| Canva | Web, iOS, Android | Gratuito | Herramienta de diseño gráfico con capacidades de edición vectorial. |
Esta lista incluye programas de edición vectorial de diferentes niveles de precio, desde gratuitos hasta profesionales. También incluye programas para diferentes plataformas, desde Windows y macOS hasta Linux y web.
Características a considerar al elegir un programa de edición vectorial:
- Funciones y herramientas: El programa debe tener las funciones y herramientas que necesitas para tus proyectos.
- Interfaz de usuario: La interfaz de usuario debe ser intuitiva y fácil de usar.
- Compatibilidad: El programa debe ser compatible con tu sistema operativo y con otros programas que utilices.
- Precio: El precio debe estar dentro de tu presupuesto.
Cómo vectorizar una imagen paso a paso
- Seleccioná una imagen base (de preferencia con buen contraste).
- Abrila en un editor vectorial (Illustrator, CorelDRAW o Inkscape).
- Usá la herramienta de calco de imagen / trazo automático.
- Ajustá los nodos y curvas manualmente para mayor precisión.
- Coloreá y simplificá la ilustración.
- Guardá en formato vectorial (SVG, AI o PDF).
👉 Si querés hacerlo con precisión, seguí esta guía: Cómo vectorizar un logotipo paso a paso.
¿Cuántos píxeles tiene un vector?
Ninguno.
Un gráfico vectorial no contiene píxeles: se basa en cálculos matemáticos. Solo al exportarlo a un formato de mapa de bits (JPG, PNG) se convierte en píxeles, según la resolución elegida (por ejemplo, 300 DPI para impresión).
Cómo saber si una imagen está en vectores
✔️ Ampliá al 800%: si no se pixelan los bordes, es vectorial.
✔️ Revisá la extensión del archivo (.AI, .SVG, .PDF, .EPS).
✔️ Intentá seleccionar líneas: si podés moverlas, es vector.
✔️ Si al hacer zoom se ven cuadraditos, es mapa de bits.
Ejemplos reales de uso de gráficos vectoriales
- Logotipos corporativos: escalables en todas las plataformas.
- Iconos web: ligeros, animables y accesibles.
- Ilustraciones editoriales: limpias y editables.
- Animaciones SVG: ideales para loaders o ilustraciones interactivas.
Preguntas frecuentes sobre gráficos vectoriales
¿Qué es mejor, vector o raster?
Depende del uso. El vector es mejor para logotipos y diseños escalables; el raster, para fotografías o ilustraciones con textura.
¿Qué formato vectorial es mejor para web?
El formato SVG. Es liviano, editable, accesible y compatible con todos los navegadores.
¿Qué formato envío a imprenta?
El PDF/X-1a o PDF/X-4 son los más usados para impresión profesional.
¿Puedo animar gráficos vectoriales?
Sí, con CSS, JavaScript o Lottie (desde After Effects).
Conclusión
Los gráficos vectoriales son el corazón del diseño moderno.
Ofrecen precisión, ligereza y escalabilidad, lo que los convierte en la mejor opción para logotipos, interfaces, ilustraciones y materiales impresos.
Dominar el uso de SVG, AI y PDF te permitirá trabajar con profesionalismo y flexibilidad en cualquier proyecto de diseño.
.
Recursos recomendados
- Qué es SVG y cómo optimizarlo
- Vectorizar logotipos paso a paso
- Curvas Bézier paso a paso
- Guía CMYK para impresión
- Optimizar SVG para web
📚 Artículos Relacionados
✨ Domina el diseño vectorial profesional
Aprende a crear gráficos vectoriales con Illustrator, CorelDRAW e Inkscape
Ver Cursos de Diseño →